في بداية هذا العام أصدر محرك البحث الشهير جوجل تنبيها لأصحاب المواقع بأنه سيبدأ في تجاهل المواقع التي لا تدعم خاصية الاستجابة لشاشات الهواتف أو ما تسمى (Responsive web design) أو (Mobile Friendly).
باختصار لو قمتَ بفتح موقعك عن طريق متصفح على شاشة هاتفك ولم يكن متناسقا فإنه سوف يتم تقليل أهمية ظهوره لدى الباحثين وخصوصا إن كانوا يبحثون عن طريق الهواتف الذكية.
لحظة!
نعم، تذكرتُ أن هناك من هو غير مهتم بوجود موقع على الإنترنت بما أن لديه تطبيقا يمكن تحميله على الهواتف الذكية، ولكن مع الأسف يا صديقي موقع الإنترنت أهم من التطبيق على أقل تقدير 1000% يعني بعشرة أضعاف؛ فالوصول إلى التطبيق يكون أكثر عن طريق موقع الإنترنت، كما أنّ توفر الخدمة نفسها عن طريق الإنترنت مثل التطبيق يزيد ذلك أضعافا مضاعفة. لا تقارن تطبيقك بتطبيق انستقرام أو أوبر فلهذه التطبيقات حالات خاصة.
كما أنه من البديهي جدا اليوم أن يكون موقعك مُعَدّاً جيدا ليكون صديقا لمحركات البحث (SEO) ويجب أيضا أن يكون صديقا للهواتف الذكية من ناحية الشاشة والسرعة.
مالجديد؟
الجديد أنه بالأمس زادت جوجل من مقدار التحدّي ألا وهو إن لم يكن موقعك متوافقا مع الهواتف الذكية بالإضافة إلى كونه يتطلب أقل من 4 ثوانٍ للوصول إليه عن طريق شبكة الجوال القديمة (3G) فإنه سوف يتم تجاهلك.
كيف أعرف ما هو تقييم موقعي؟
قدمت جوجل هذه الأداة و التي تمكّنك من قياس سرعة استجابة موقعك على شبكة الجوال مع تقديم نصائح لحل مشاكل الموقع.
جرب هذه الأداة وضع فيها عنوان موقعك
https://testmysite.withgoogle.com
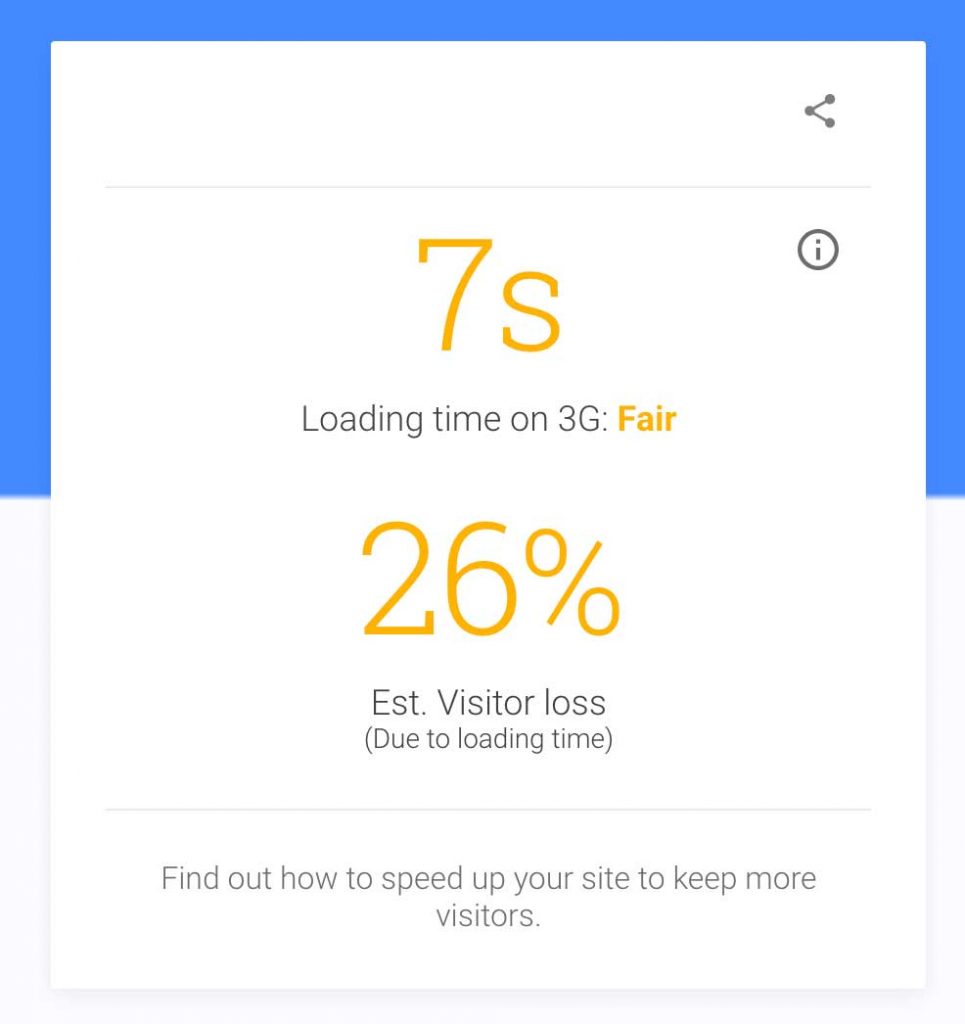
ستظهر النتيجة بهذا الشكل:
توضح الصورة السابقة كيف أن الأداة تعطيك زمن استجابة موقعك، وكما هو ظاهر في هذا الاختبار فإن الموقع تطلب 7 ثوانٍ وهو الحد الأخير قبل التجاهل، وتوضح أيضا نسبة ما يخسره موقعك من زوار بسبب ذلك وهنا مقدر بــ 26%.
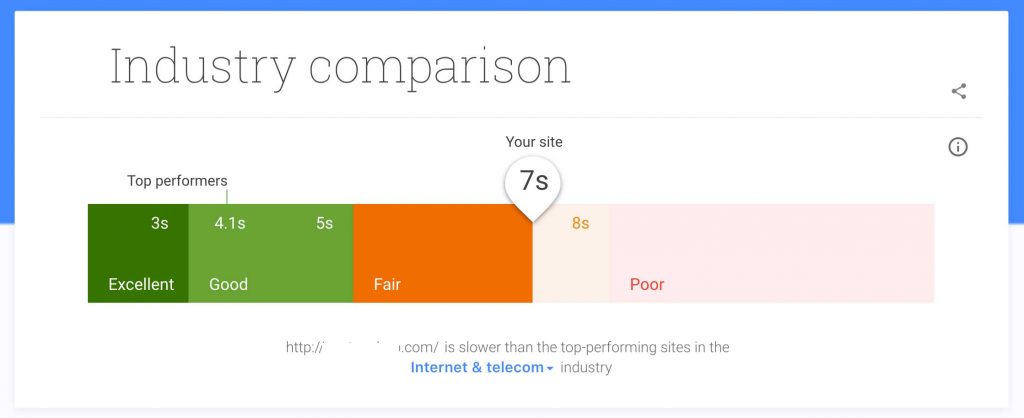
أما الصورة التالية فهي تُظهر مقارنة السرعة وزمن الاستجابة بالنظر إلى المواقع التي هي في نفس مجال موقعك:
الآن ماذا تحتاج لإصلاح المشكلة؟
في البداية يمكنك الحصول عبر أداة أخرى من جوجل على تقرير خاص بصداقة موقعك مع الهواتف الذكية وكيف يتم تقييم موقعك على الأجهزة عبر هذه الوصلة
https://developers.google.com/speed/pagespeed/insights
أولا) تأكد من صداقة موقعك لمحركات البحث أو ما يسمى (SEO).
ثانيا) تأكد من صداقة موقعك لشاشات الجوال عبر كونه (Mobile Friendly) والأفضل أن تقوم باستخدام تصميم الموقع ليكون (Responsive web design).
ثالثا) تأكد من إصلاح مشاكل زمن الاستجابة وفي الغالب يكون ذلك بوضع إعدادات (Cache) وضغط الصور.
هنا بعض الروابط المقترحة لحل المشاكل الخاصة بموقعك
- تقليل زمن استجابة السيرفر والتي تتسبب في المتوسط بتأخير ما بين نصف ثانية وثانية ونصف (Improve Server Response Time).
- استخدم التخزين المؤقت للمتصفح ( Leverage Browser Caching).
- ضغط الصور وتقليل حجمها (Optimize Images).
- استخدم أداة Accelerated Mobile Pages - AMP - انسخ الرابط وجربه بالمتصفح لتشاهد سرعة التصفح بنفسك - (https://www.ampproject.org).
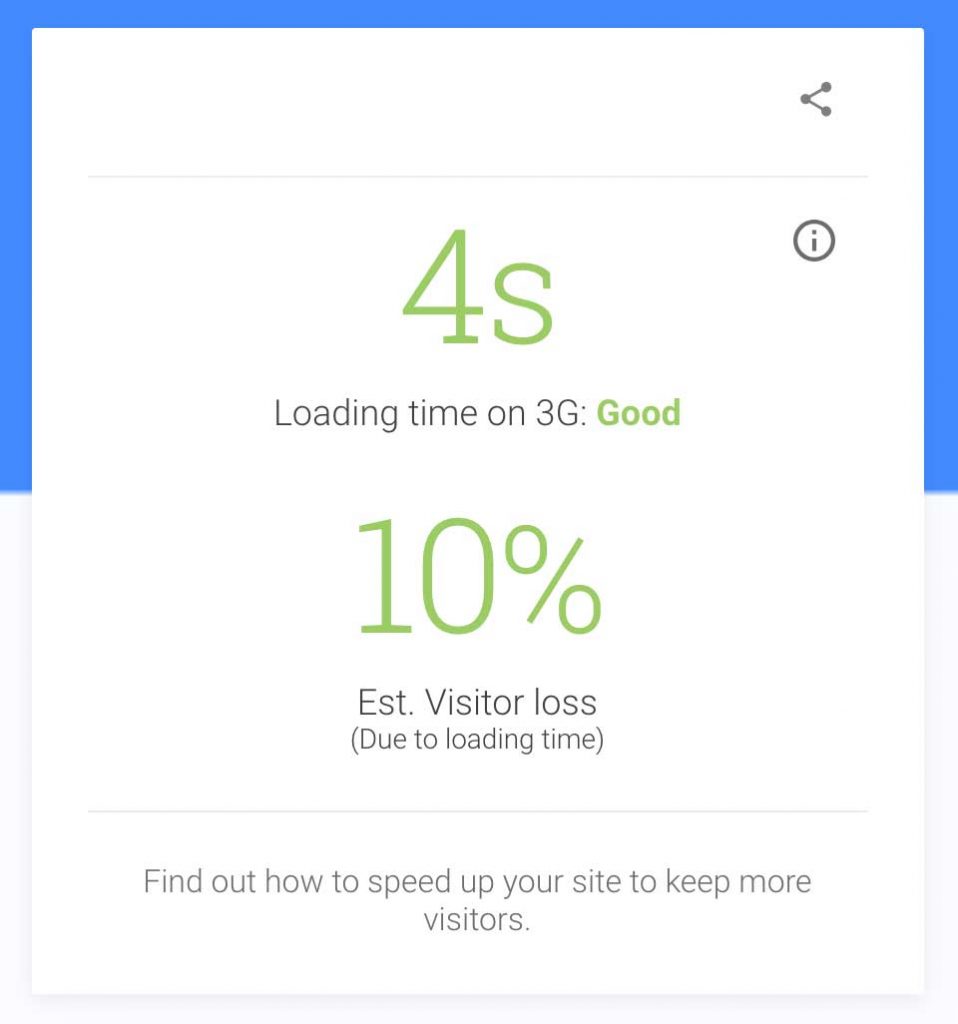
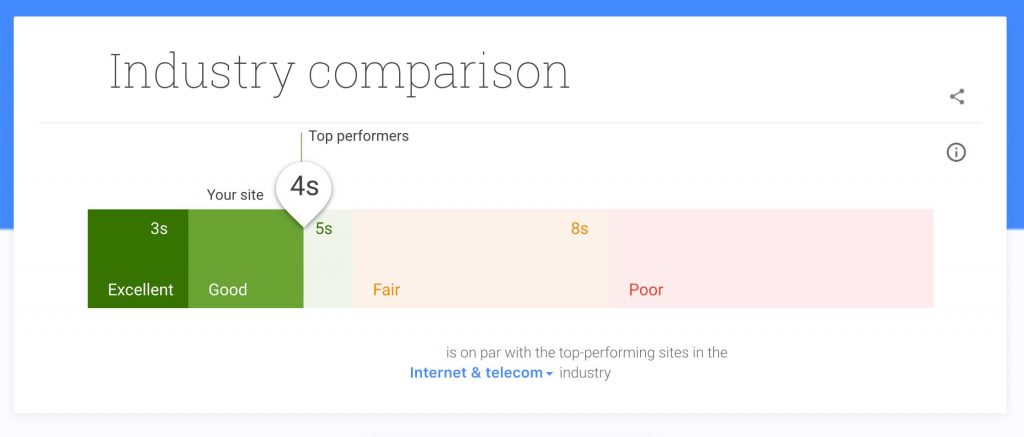
النتيحة النهائية
أسفله النتيجة التي تحتاج إلى الوصول إليها مع العلم أنها تعتبر الحد الأدنى المقبول وليست الهدف الأساسي؛ فالهدف كما هو واضح بأن لا يتعدى 2 ثانية لكي لا تخسر 10% من زوارك كما هو مقترح.